DartPad
dartpad.dev
안녕하세요! 내일배움에서 Dart와 Flutter를 배우느라
정신이없는 방구석이씨입니다 복잡하고 어렵게 느껴지지만
하나하나 공부하면 멋진 개발자가 될것같습니다!
1단계: Dart 언어
Flutter의 든든한 기반이 되는 Dart 기본 문법부터 배워봅시다
- 변수 (Variables): 데이터의 저장 공간
- Dart에서 변수를 선언하는 방법은 두 가지
-
var: 타입을 유추해서 선언.
-
명시적 타입 지정: int, String 등
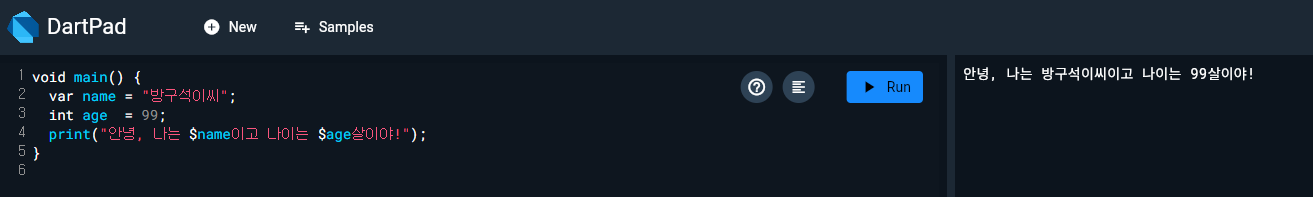
void main() {
var name = "방구석이씨"; // 타입 유추로 String
int age = 99; // 명시적 타입 지정
print("안녕, 나는 $name이고 나이는 $age살이야!");
}
함수 (Functions): 코드의 마법 상자
- 함수는 코드를 재사용가능하게 만들어줌
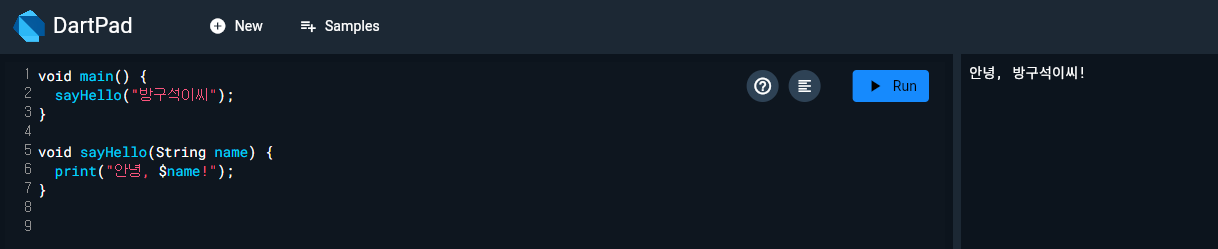
void main() {
sayHello("방구석이씨");
}
void sayHello(String name) {
print("안녕, $name!");
}
클래스 (Classes): 객체 만들기의
- 클래스는 객체를 만들 때 사용.
Flutter에서는 위젯이 클래스 형태로 만들어짐
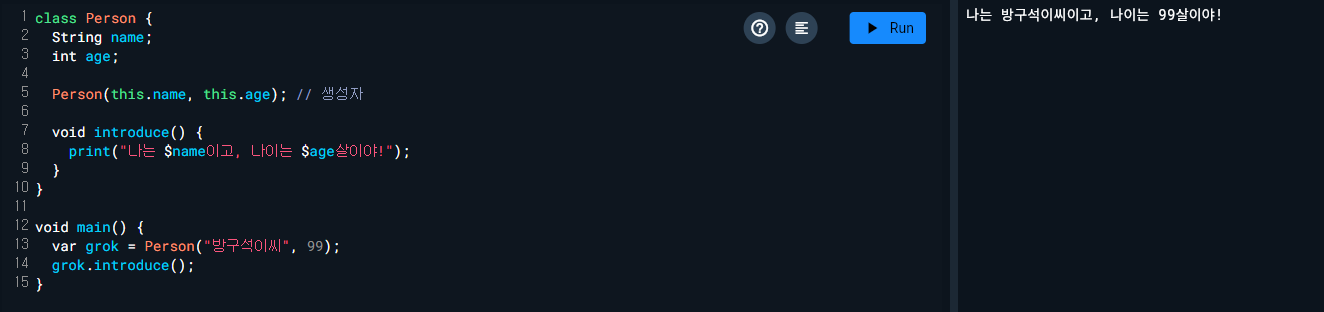
class Person {
String name;
int age;
Person(this.name, this.age); // 생성자
void introduce() {
print("나는 $name이고, 나이는 $age살이야!");
}
}
void main() {
var name = Person("방구석이씨", 99);
name.introduce();
}
this는 클래스 내부의 변수
2단계: Flutter로 나만의 UI를 디자인
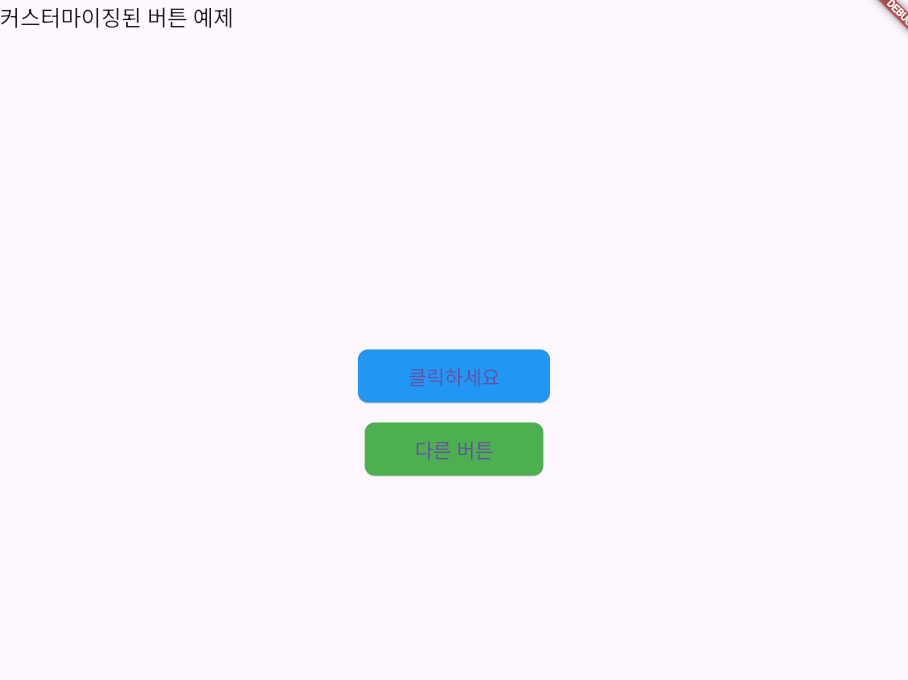
버튼 커스터마이징 예제
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('커스터마이징된 버튼 예제'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
print('버튼 클릭!');
},
style: ElevatedButton.styleFrom(
backgroundColor: Colors.blue, // 배경색
textStyle: TextStyle(fontSize: 20), // 텍스트 크기
padding: EdgeInsets.symmetric(horizontal: 50, vertical: 20), // 패딩
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10), // 모서리 둥글기
),
),
child: Text('클릭하세요'),
),
SizedBox(height: 20), // 버튼 간 간격
ElevatedButton(
onPressed: () {
print('두 번째 버튼 클릭!');
},
style: ElevatedButton.styleFrom(
backgroundColor: Colors.green,
textStyle: TextStyle(fontSize: 20),
padding: EdgeInsets.symmetric(horizontal: 50, vertical: 20),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
),
child: Text('다른 버튼'),
),
],
),
),
),
);
}
}

- 변경 사항: Column으로 버튼을 수직 배치하고, SizedBox로 간격 조절
- 실행 방법: 코드를 복사하여 Flutter 프로젝트에 붙여넣고 flutter run!
3단계: 나만의 로드맵작성
- 1주차: Dart 기본 문법 정복! (변수, 함수, 클래스)
- 2주차: Flutter 기본 위젯 마스터! (Button, Text, Column, Row)
- 3주차: 상태 관리의 중요성! (StatefulWidget)
- 4주차: 나만의 앱 만들기 (실습 프로젝트)
4단계: 질문을 반복하며 실습,자습 남들보다 배로노력할것
기본용어부터 숙달 반복 멋진개발자가 되기위해 열심히노력하자!
'Flutter 개발공부' 카테고리의 다른 글
| 방 구 석 로 봇 ver1.0 (1) | 2025.03.09 |
|---|


